LightroomやPhotoshopには、HSLというものが存在します。これを使うと表現の幅がグンと広がります。
そこで今回は、画像を使ってなるべく初心者の方のためにHSLを扱えるように解説していきます。
色を詳細に編集したい人必見の内容です。
この記事で学べること
・ピンポイントで色を調節する方法
HSL解説!カラーを自在に変換して世界観を構築
HSLはどこにあるのか
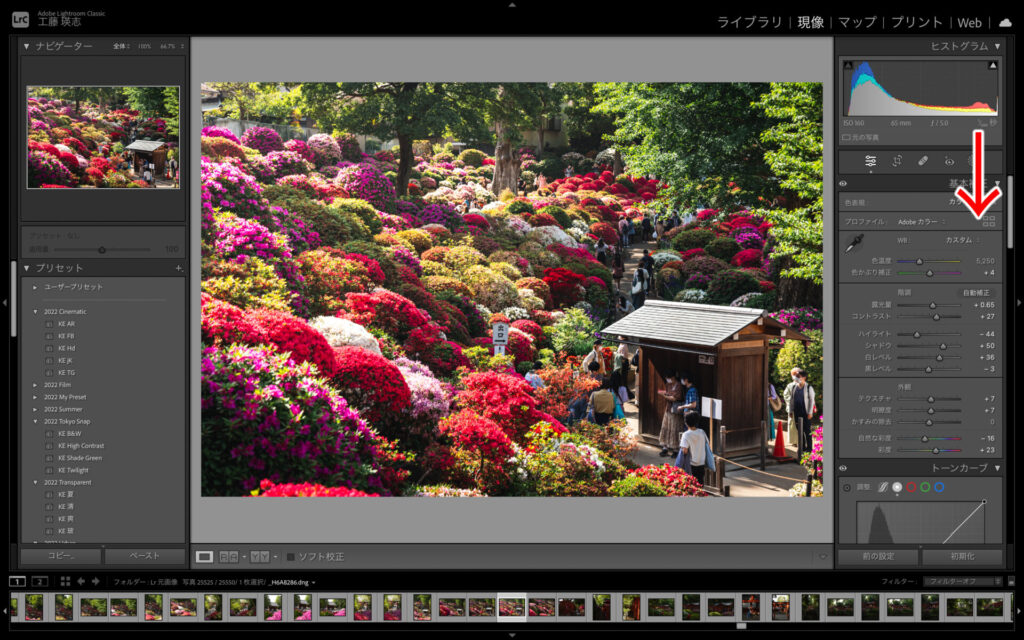
PC版のLightroomでは、トーンカーブの下。現像タブで下の方にバーを動かすとあります。

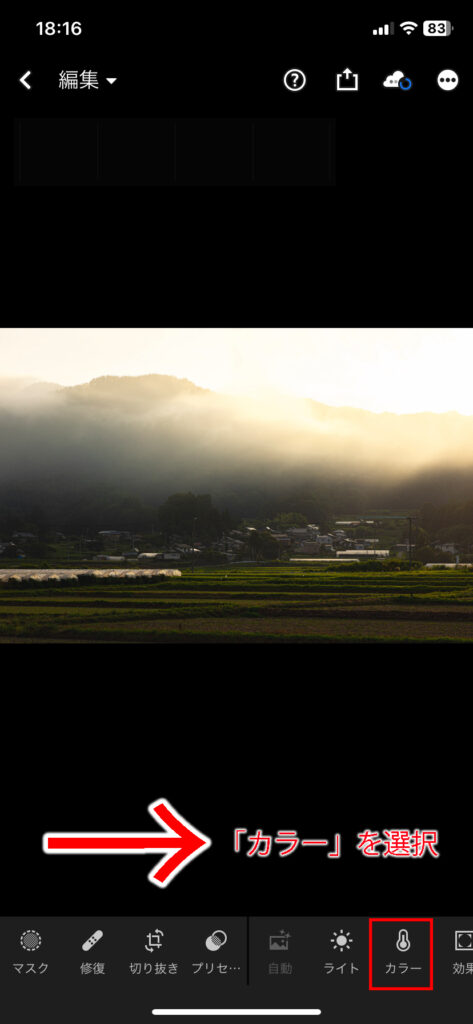
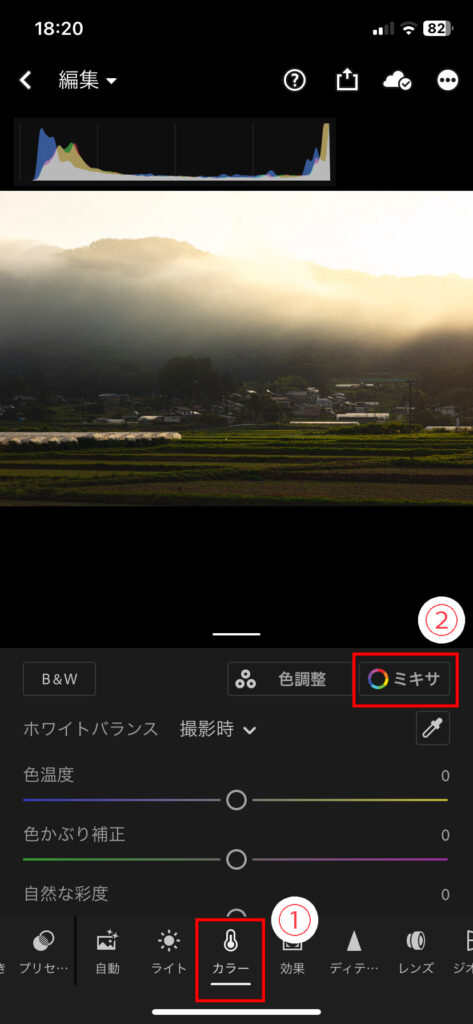
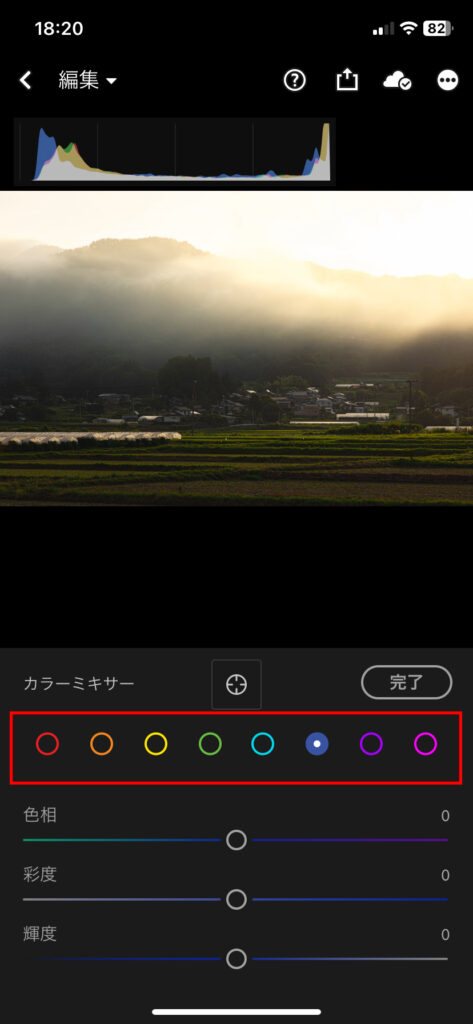
モバイル版Lightroomでは、右側にある「カラー」というメニューのミキサーというところにあります。



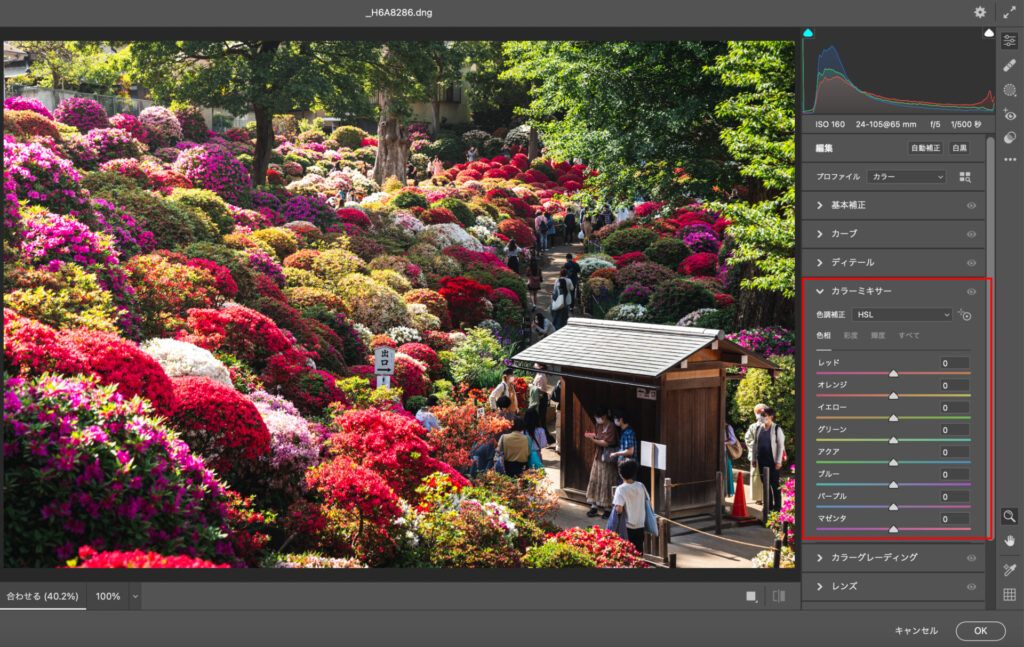
Photoshopでは、上部メニューの「フィルターという場所にある、Camera RAWフィルターの画面でカラーミキサーという名称で存在します。

Lightroom・PhotoshopでのHSLとは。彩度との違い
HSLとは、色相(Hue)・彩度(Saturation)・輝度(Luminosity)で、色を個別に調節できる機能のことです。ちなみに、全部で8色です。
彩度と違って、 ピンポイントで色調補正を掛けることができるので、より自然に鮮やかな写真に仕上げることができます。
彩度にも「自然な彩度」と「彩度」がありますがこれらの違いは別記事で紹介しているので、気になる方はこちらの記事をどうぞ。
彩度・色相・輝度
彩度は想像しやすいと思いますが、色相と輝度はあまり馴染みがないかもしれないので、画像を使って解説しておきます。
彩度
彩度に関してはマイナスだと無色、プラスだとより濃い色になりますね。




色相
色相は変化させると、隣接する色に変化していきます。
文章だと分かりにくいので画像で説明するとこうなります。青が隣接する緑と紫に変化していますね。





輝度
輝度は文字通り明るさを変えることができます。
彩度とは違い、編集ソフト上で極限まで上げたり下げたりしても無色になったりはしません。





HSL「彩度」の使い方をレタッチで実践
HSLの彩度を使うと個別の色調整が簡単になります。色が変に出てしまった箇所などを細かく補正できます。
夜景
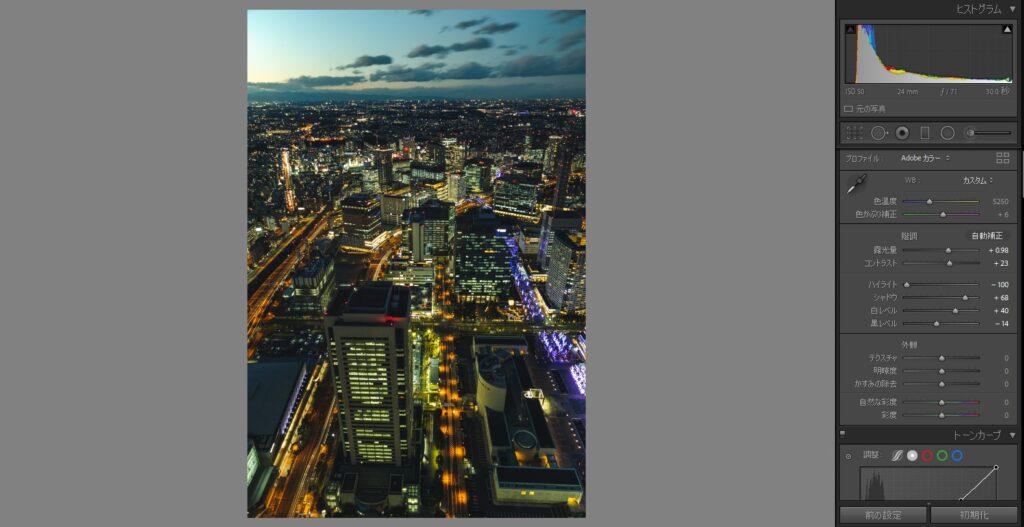
夜景の写真を一枚、HSLを調整する手前までレタッチしました。
この写真のレタッチをオレンジを基調とした色被りのない、すっきりとした印象のものにします。

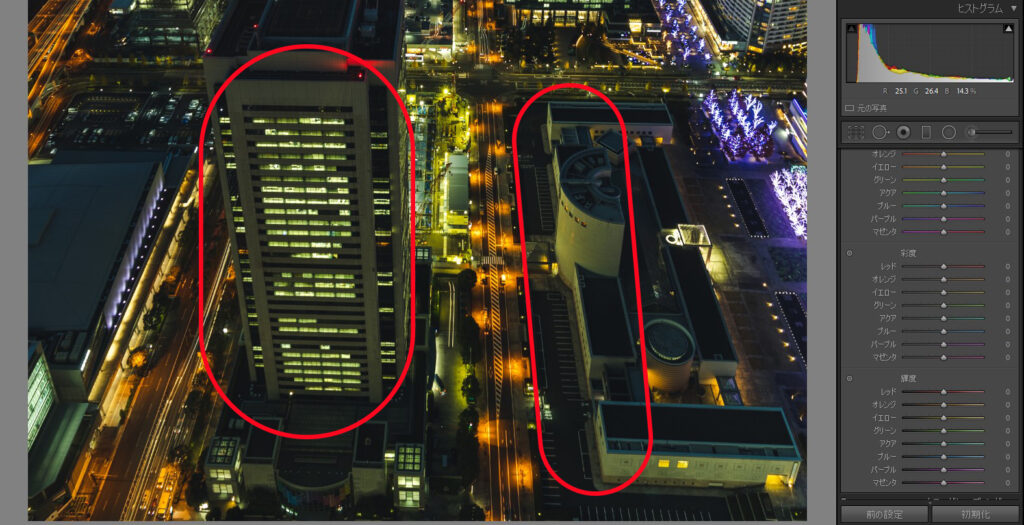
下の方に注目すると、ビルの窓からの光が黄緑色、建物側面が黄色ぽくなっているのが分かると思います。
この写真を先ほど言った通り、オレンジを基調としたすっきりした印象には、不要ですのでHSLで特定の色を消していきます。
できる限り不要な色は削ぎ落としていきます。

すべきことを単純で、落としたい色に合うHSLのスライダーをひたすら探すことです。
上の画像のように黄色や緑のような色だと感じたら、彩度のスライダーを移動させます。
色相や輝度を変化させる必要はあまりないですが、今回のようなオレンジを印象的にしたい、という場合にはオレンジや黄色の輝度を上げるとより、目を惹きます。

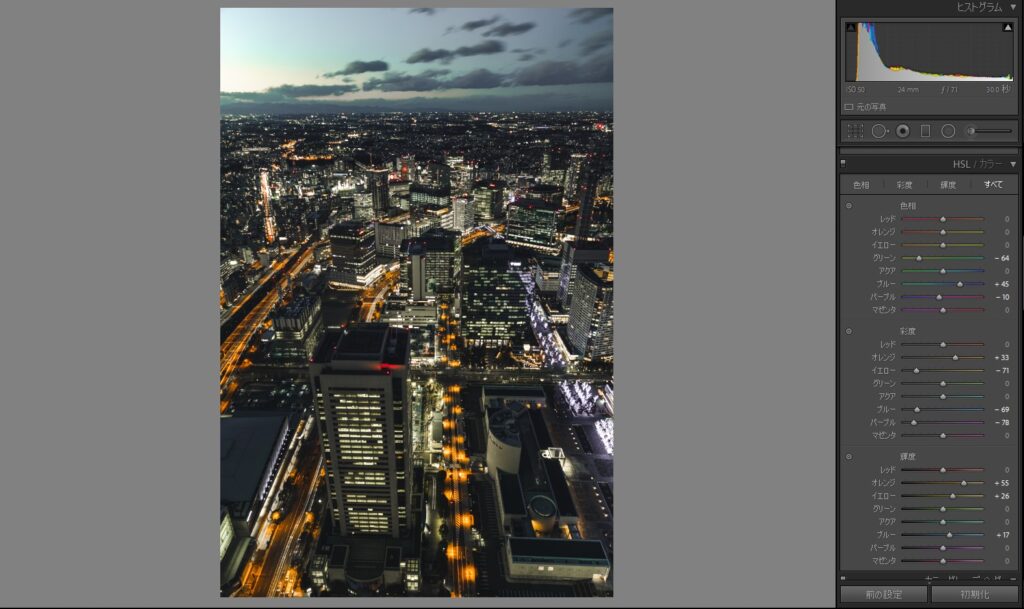
HSLすべてを駆使して、こんな感じに仕上がりました。どうでしょうか。
比較画像
紅葉
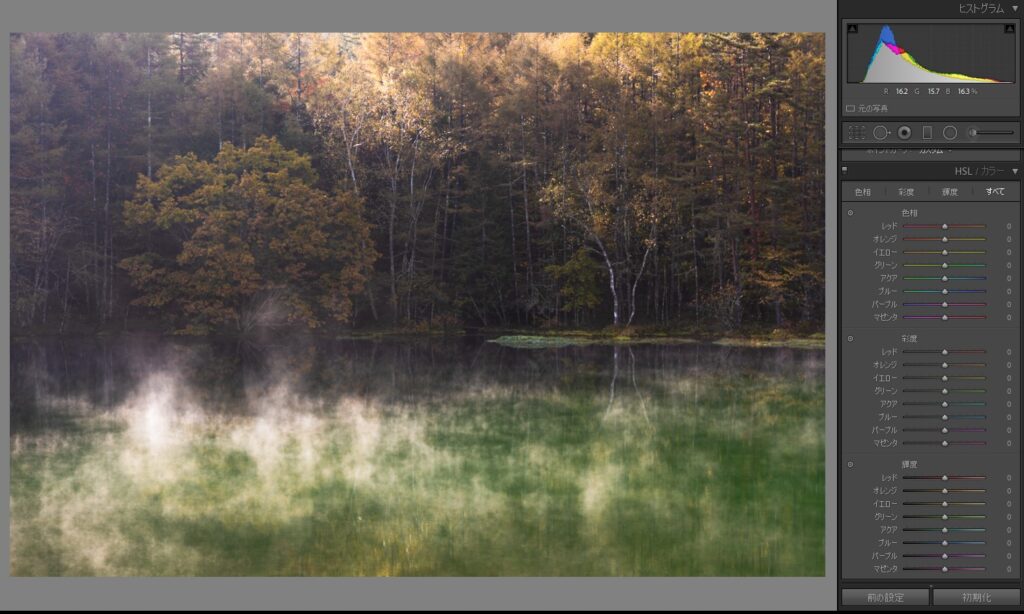
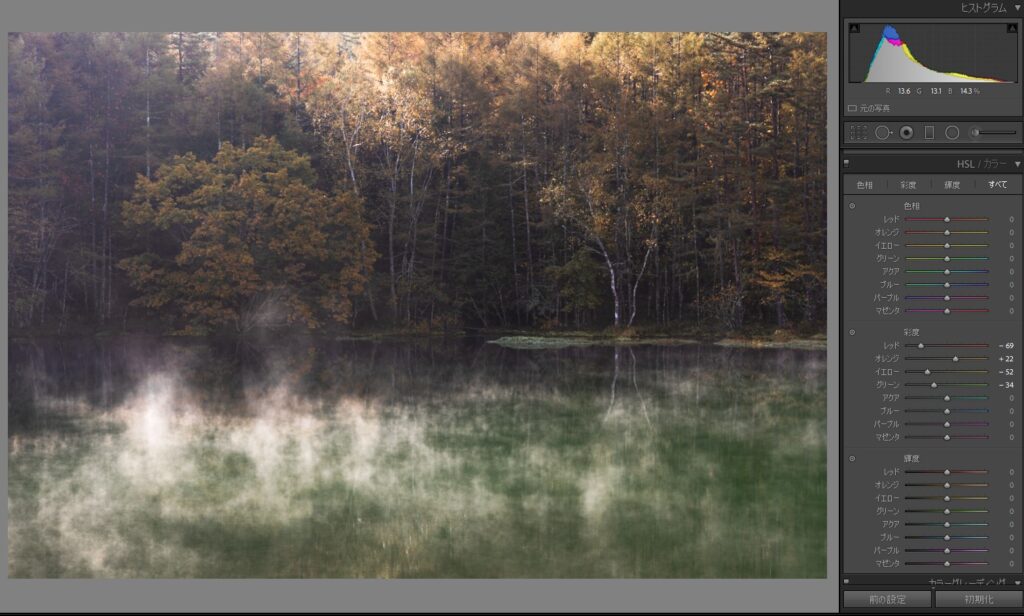
こちらも先ほど同様、HSLを調整する手前のレタッチです。

湖面の緑が強く出てしまい霧に目が行きません。 なので、緑を抑えます。
また、日に照らされた紅葉が黄色すぎるような気がするので抑えつつ、オレンジをより強調します。

比較画像
HSL「色相・輝度」の使い方をレタッチ実践
色相を変えることで、現実とは異なる色味にすることができるため、SNSでは多用している人が多い印象です。
アニメ風にしたりする時には必須のテクニックです。
また、輝度はハイライト等では調整不可能な色そのものの明るさを調整できることで写真の印象を変えることができます。
夏の空


ジブリ作品などは青がこの写真のような色味だったりします。好きな作品の色を研究すると自分好みの写真レタッチが可能になります。

まとめ : 絶対マスターすべき機能
色を抜くのも加えるのも、HSLを使うと彩度の調節や色被り補正よりもピンポイントで行えます。なので、自分の写真にもっと個性を出したい人や、より高みを目指したい方は絶対に使うべき機能です。
また、色相を使うと自分の好きな世界観も自由に演出することができると思います。
以上で終わりです。最後まで読んで頂きありがとうございました!




