「ここの色だけ調整したいのに、彩度だと細かく調整できない!」という場合の解決方法は2通り。ひとつはHSL。もうひとつは今回紹介する方法です。
HSLは色を見分ける力が必要で少し難しいので、半自動でできるマスクを用いた方法を紹介します。
写真を更に自分なりの表現にしたい人必見の内容です。
この記事で学べること
・HSLとの違い
特定の色だけの明暗・色彩を調整する方法
ココがポイント
・マスクの「カラー範囲」を使う
基礎的なレタッチをする
まず、最初はいつも通り自分のレタッチをしてください。色はさまざまな要因で変わるので、最後の仕上げで調整しないと何度も変える羽目になります。

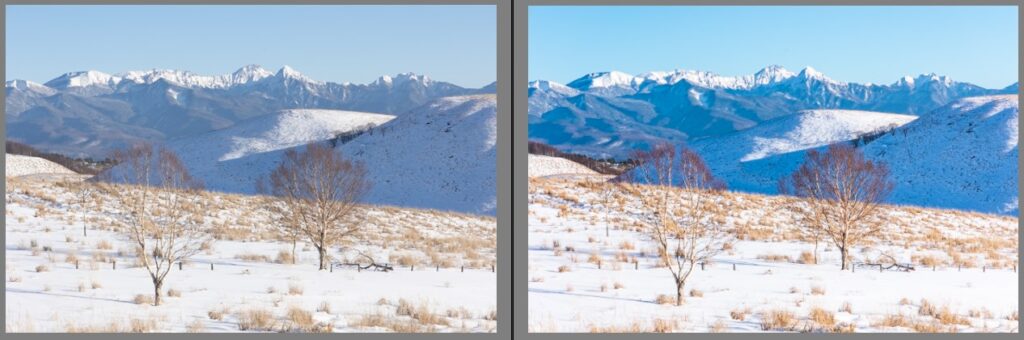
こんな感じレタッチしました。どうでしょう。私的には少し青が強すぎるイメージです。
色が濃いと遠近感も無くなり近く感じるため、あまり表現として良くないような気もしますね。ここでマスクを用いて色を調整していきます。

新しいマスクを作成で「カラー範囲」を選択
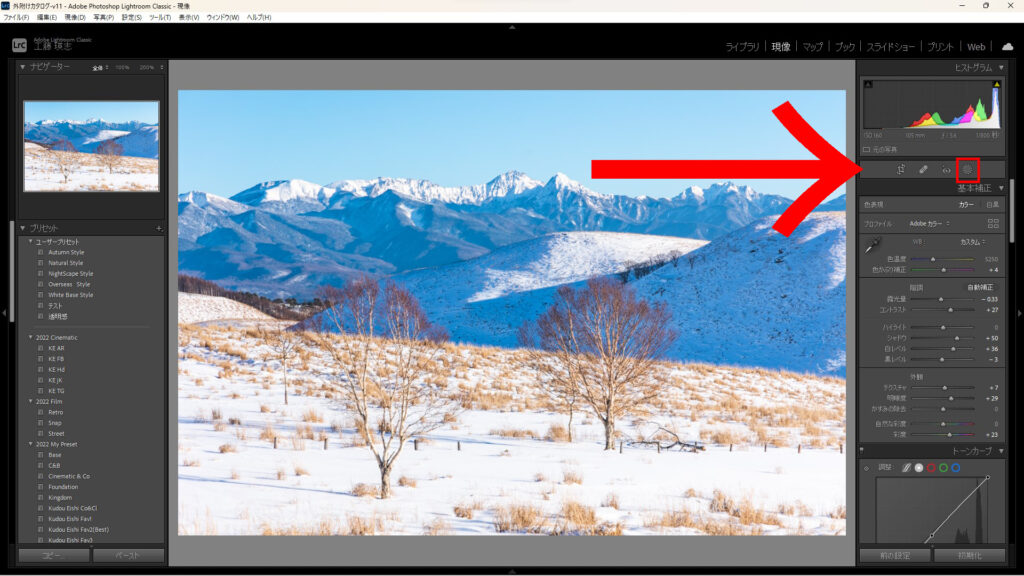
ヒストグラムの下にある円を押します。ここでマスクを作成することができます。

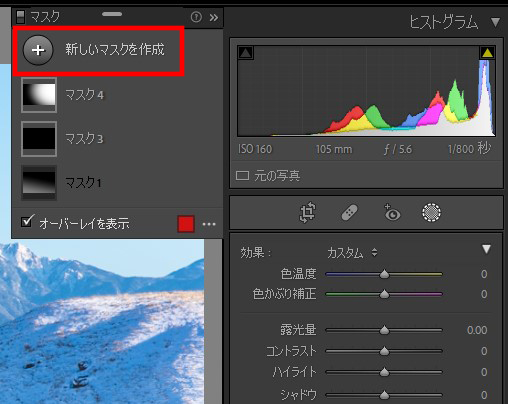
すると、マスクを新規作成できるようになります。
※私は色々1の段階でマスクを使って減光などしているでたくさん表示されています

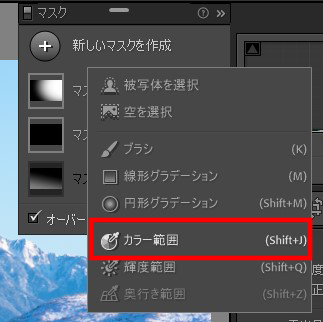
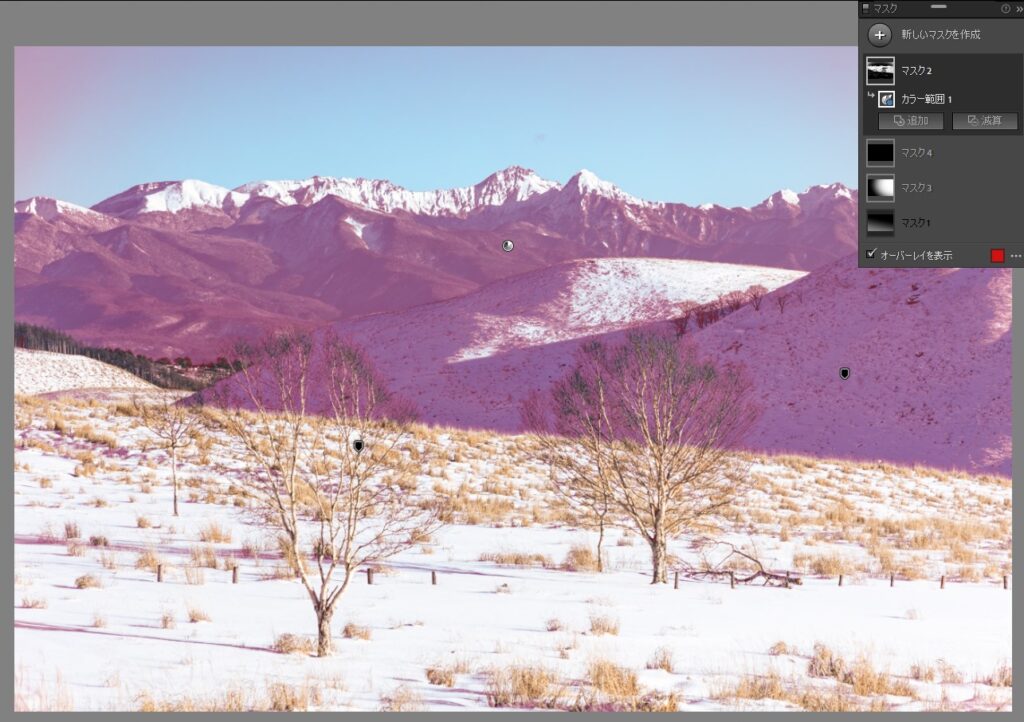
カラー範囲を押すとスポイトのようなカーソルが表示されると思います。これを自分の変更したい色の部分でワンクリックするとマスクが自動で作成されます。

この画像のように赤塗りになりますよね。

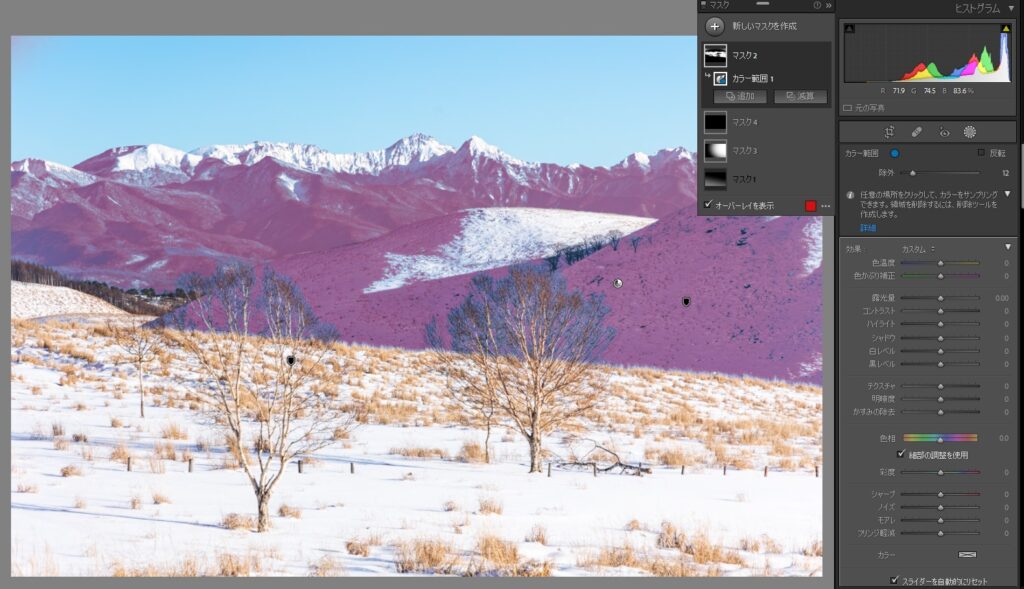
カラー範囲の適用範囲の調整
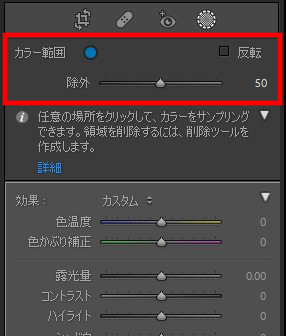
赤塗りの範囲・大きさを変更したい場合はヒストグラムの下に新しく表示されているスライダーで調整することができます。

少し見にくい画像だと思いますが、赤塗りの部分が変化しますよね。


完成品
かなりわかりずらいですが、コントラストを上げたり、彩度を落としています。
比較画像
カラー範囲とHSLの違い
そもそもHSLとは何かというと、色相(Hue)・彩度(Saturation)・輝度(Luminosity)で、色を個別に調節できる機能のことです。
使い方に関してはこちらの記事をどうぞ。
正直、今回のような単純な青であればHSLの方が楽な場合もあります。
ただ、色が複数重なっている場合、HSLだと以下のように全部で8色なので複数の項目を調整する必要があるので面倒くさいです。この点今回紹介した方法は自動なので楽ですよね。

また、マスクのカラー範囲の場合は色に関しての調整項目は少ないですが、HSLは色に特化しているため青を少し水色にしたりすることができます。右側の画像のように。


まとめ : マスクを使いこなせればレベルが上がる
いかがでしたでしょうか。
今回紹介したカラー範囲というマスクは機能の中でもごく一部。他にも輝度で選択したり、被写体選択や空の選択も可能です。
ぜひ、ただ色味を変えるだけでなくマスクを使って陰影を強調したり、HSLを活用して色を自分が好きな独自のものに変えて遊んでみましょう。案外色々いじっていると新しい発見があるかも....
以上で終わりです。最後まで読んで頂きありがとうございました!



