写真の色を鮮やかにしたいけど、彩度をいじると違和感マックス。これはツールを駆使すれば改善できること。
そこで今回は、違和感なく鮮やかに彩度を上げる具体的な方法をLightroomで解説します。
表現技法を増やしたい人必見の内容です。
この記事で学べること
・HSLを使ったレタッチ方法
写真で違和感なく色を鮮やかに現像する方法
今回覚えて欲しいスキルはこの2つ。
ココがポイント
・彩度と自然な彩度を逆
・HSLで特定の色を調整
彩度と自然な彩度を駆使
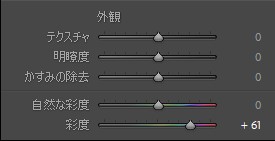
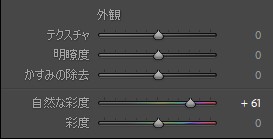
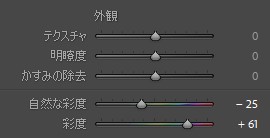
Lightroomであれば、彩度の調整は「彩度」と「自然な彩度」があります。
細かな違いは別記事を見てもらいたいのですが、この違いは主に調整される範囲が違います。
彩度
全体的な色を調整

自然な彩度
比較的色の薄い箇所の調整

つまり、鮮やかにしつつ違和感なく色出すには、この2つのパラメータを逆にすると解決すると僕は考えています。
彩度+自然な彩度-

基本全ての色が濃いと違和感に繋がりやすいため、薄い箇所の色を抜くことで相対的に濃い場所がより濃く見せることで色の飽和状態を解消します。
HSLで個別に調整
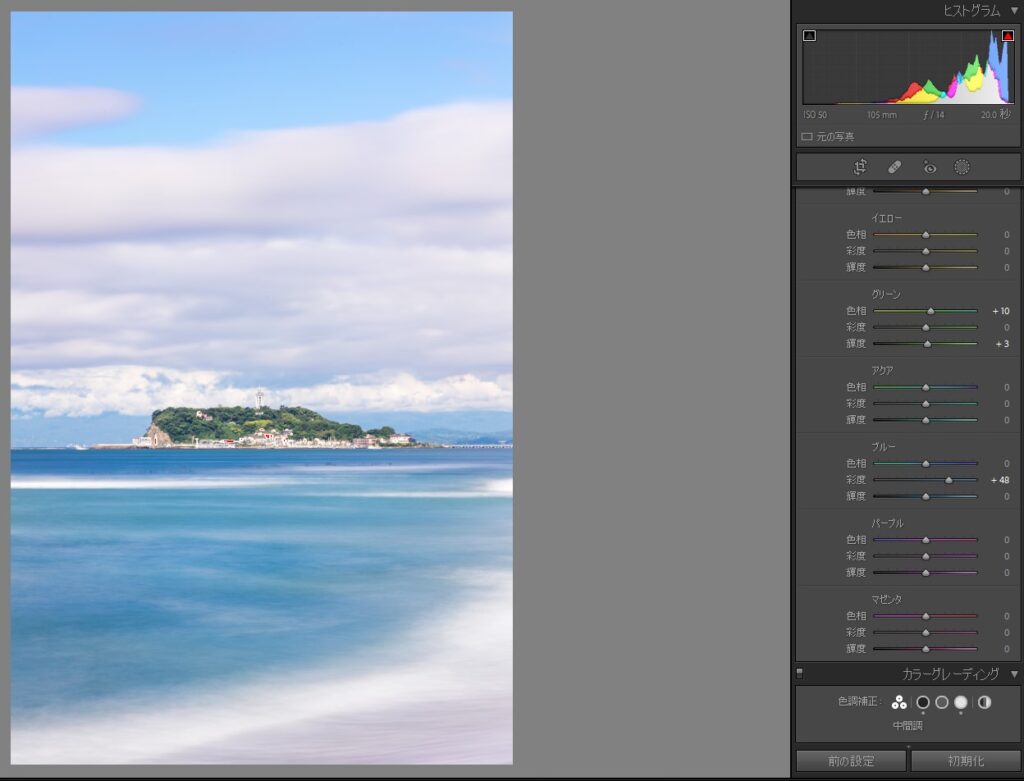
HSLとは色を個別に調整する機能で、Lightroomでは「現像」メニューの下の方にあります。
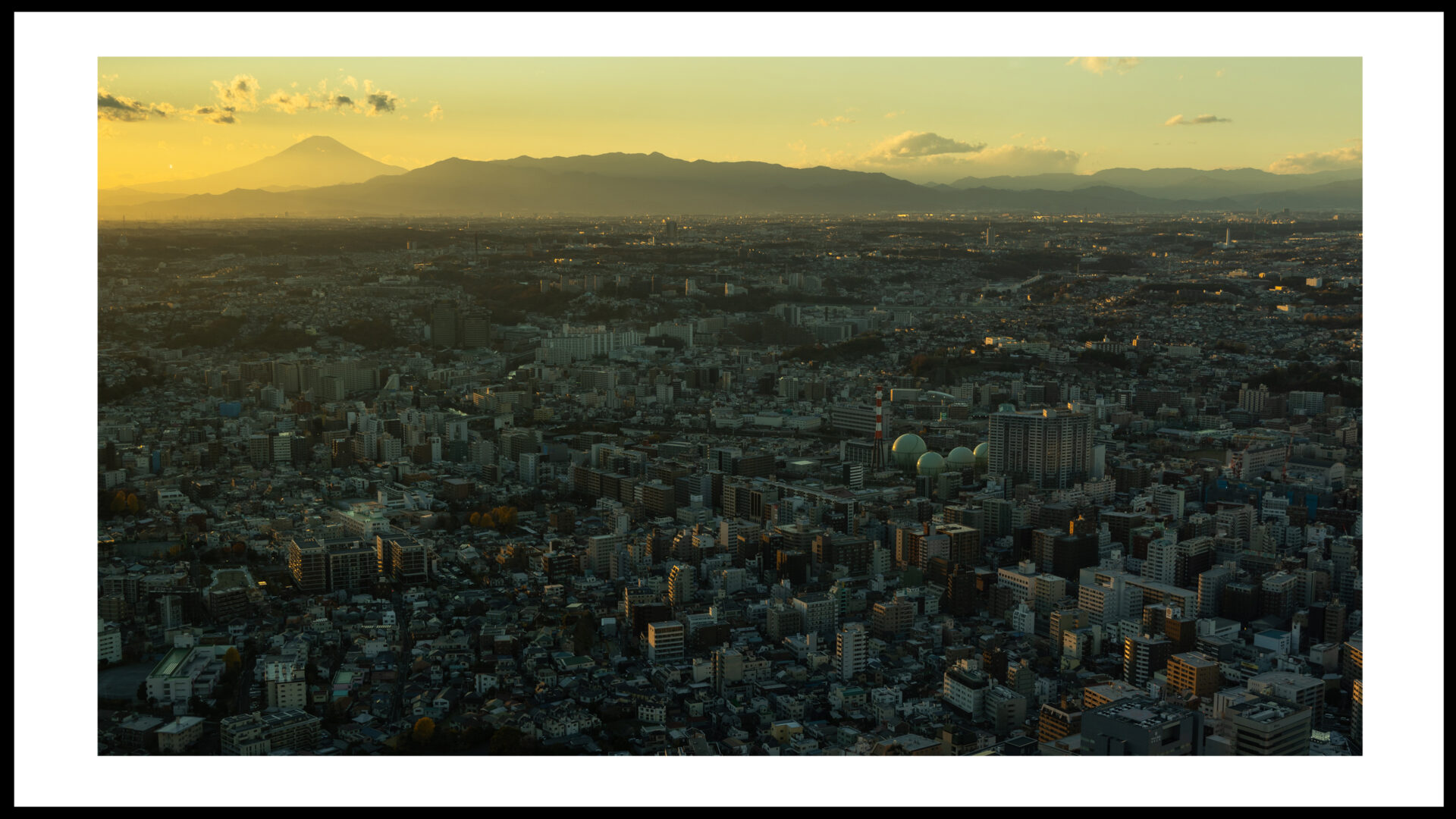
今回の写真では目立って個別に調整する箇所はないですが、赤の輝度を落として影をつけることで雲の立体感を増やし、イエローで山の上部分を少し明るく黄色にします。
HSLでの調整前後

HSLを必ず使うべきタイミング
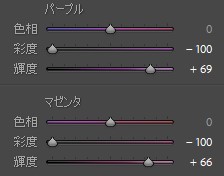
この作例の場合、目がいい人ならば雲に紫が乗っていることに気がつくと思います。


どうしても、カメラも撮影環境や現像の仕方によって実際ではあり得ない色がでてきてしまうため。
こういった場合は必ずHSLで消します。

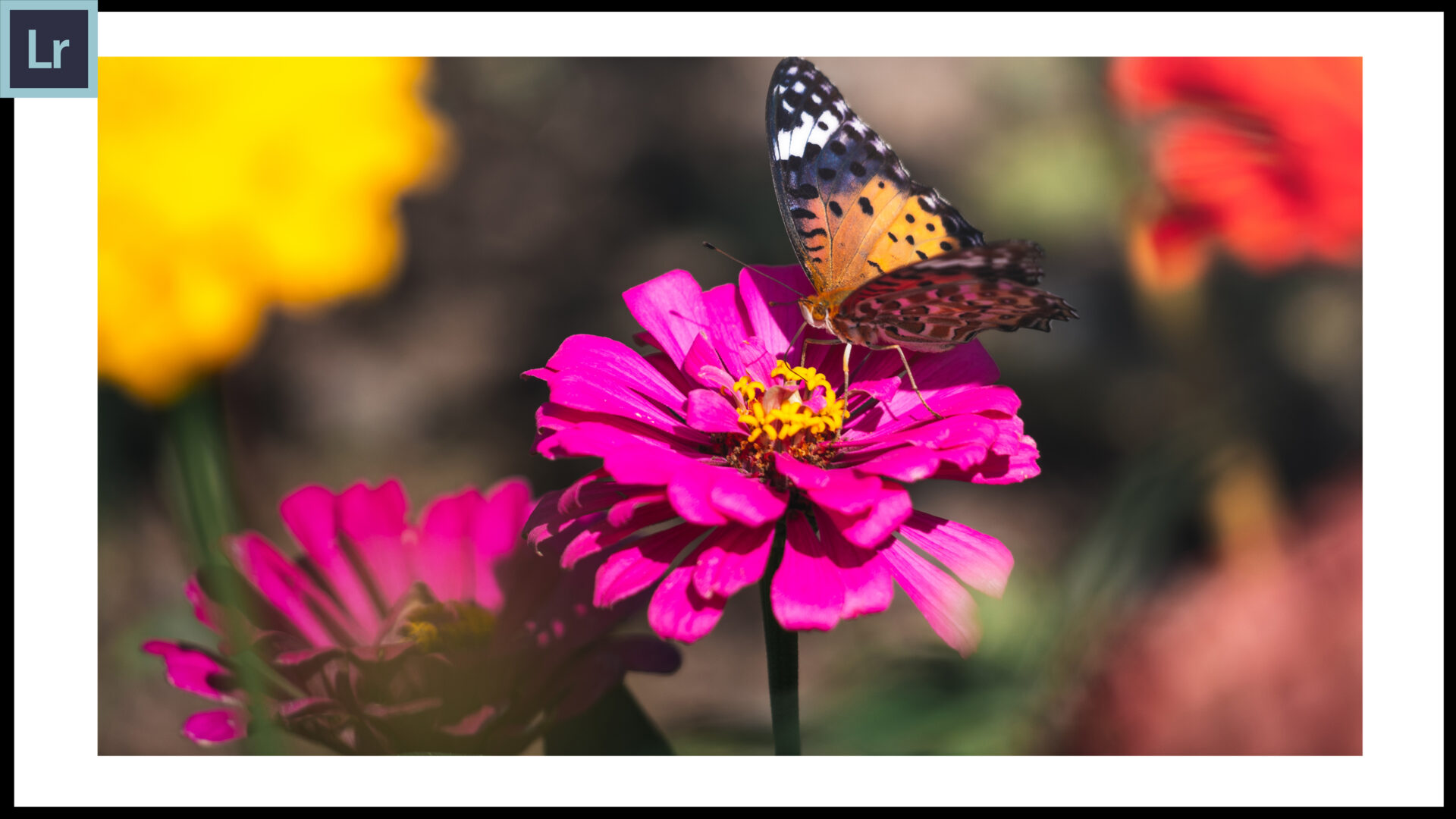
同じ方法でレタッチした作例




まとめ : 色んな写真で使える技術
今回紹介した方法は僕のレタッチ記事でも多用している内容です。
映画風、アニメ風など色んな記事で使っているのでぜひ確認してみてください。
以上で終わりです。最後まで読んで頂きありがとうございました!