自作のロゴ・ウォーターマークを写真に入れたい。そんな時モバイル版のLightroomはある工夫をすれば簡単に書き出し時に挿入することができます。
そこで今回は、モバイル版のLightroomでウォーターマークを挿入する方法を解説します。
写真に自分の著作物である証明をしたい人必見の内容です。
ちなみにウォーターマークというのは写真に挿入する著作権を示すためのサインのようなものです。


画面の見やすさの都合上、iPadの画面で解説しますが、基本操作はiPhoneと同じです。
書き出し時に透かし/ウォーターマークを入れる方法
ざっくりとした順番は以下の通りです。
2.クラウドにアップロード
3.透かしをオンにする
4.書き出し
PNG形式のウォーターマークを用意
ウォーターマークを自作又は作成依頼する時に一番気を付けるポイントは必ずPNG形式で作成すること。
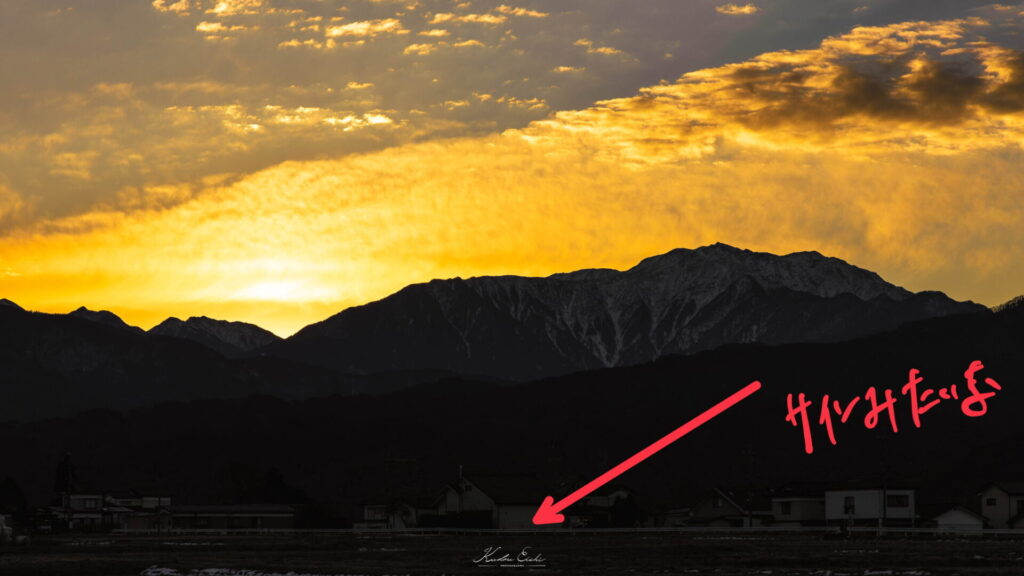
PNG形式でないと左の写真のように、背景が透過されないためめっちゃダサくなります。


色は白と黒の2色を作成して、明るい写真暗い写真の両方に対応できるようにしましょう。
複雑な形、白黒以外の色を使って作成すると見えにくく写真を邪魔してしまうので注意が必要です。
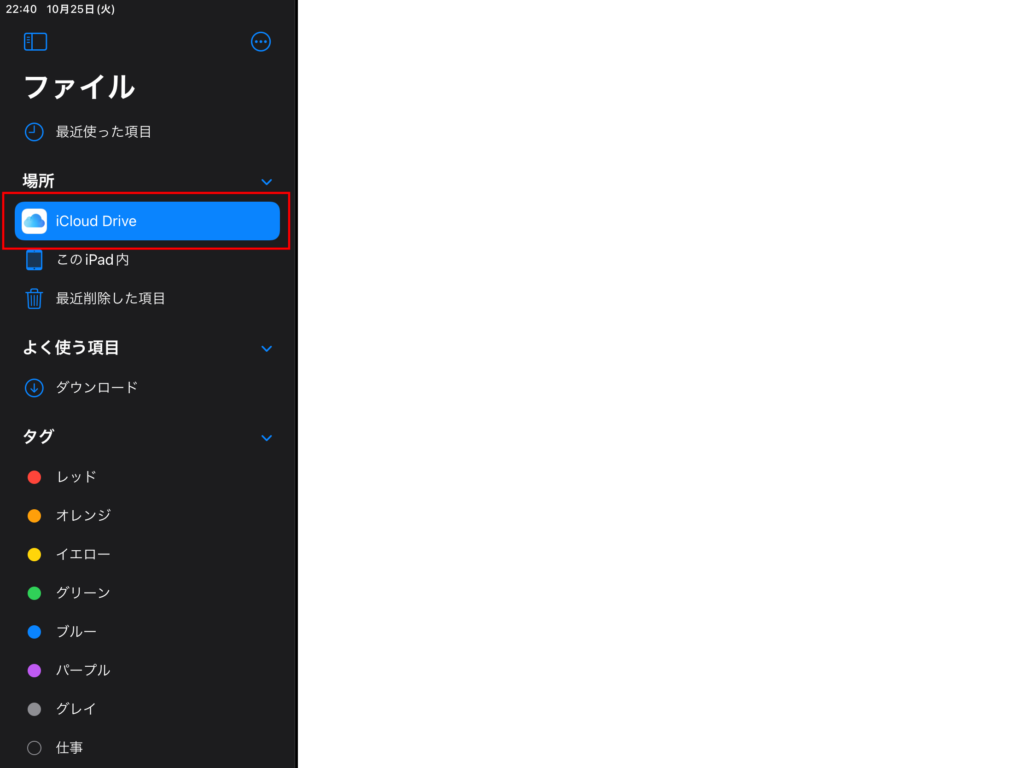
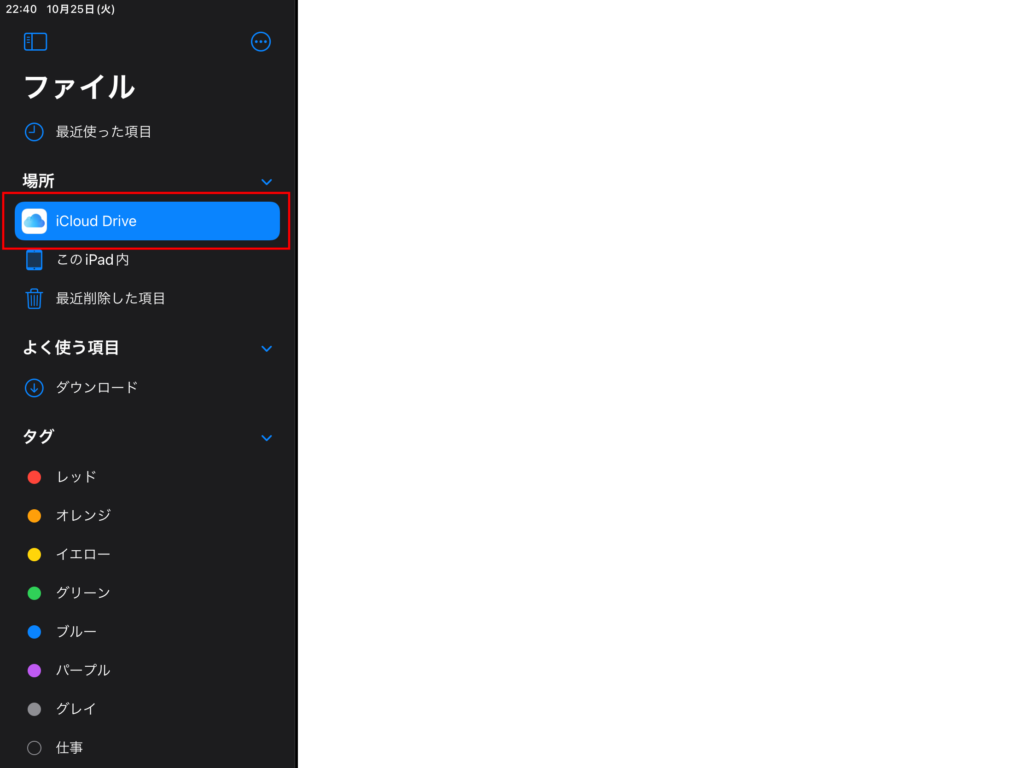
クラウドにアップロード
PNGのウォーターマークをクラウドに保存します。

予めフォルダーを作って保存すると後々便利です。
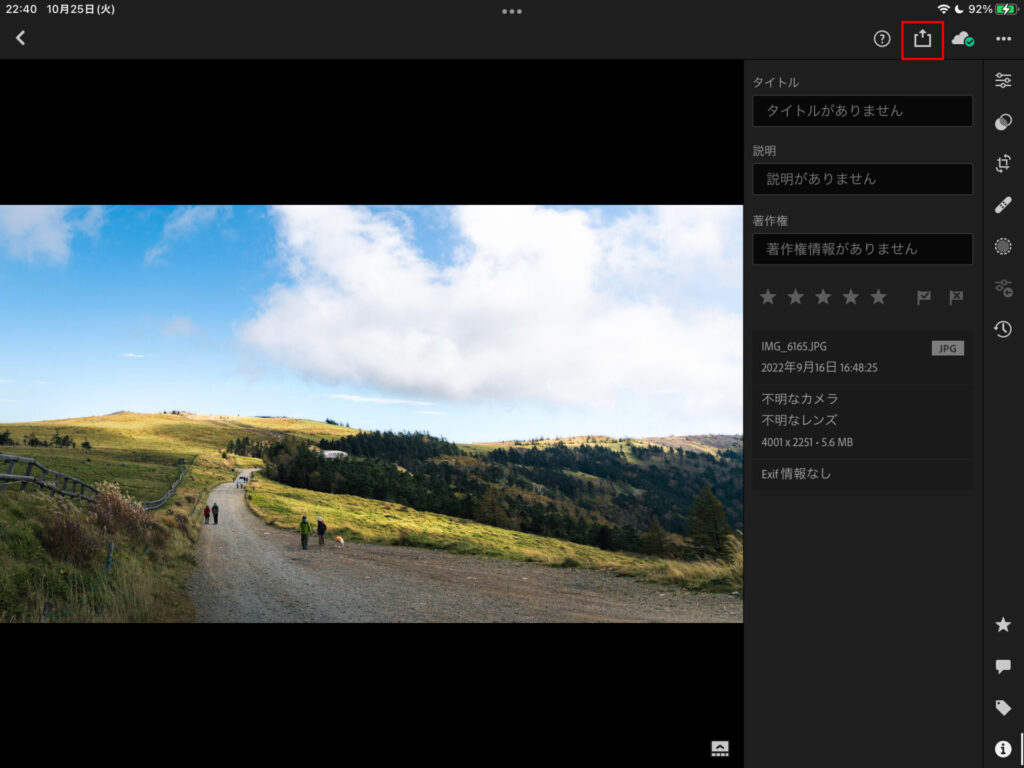
書き出したい写真を選択
赤枠部分を順番に押していきます。

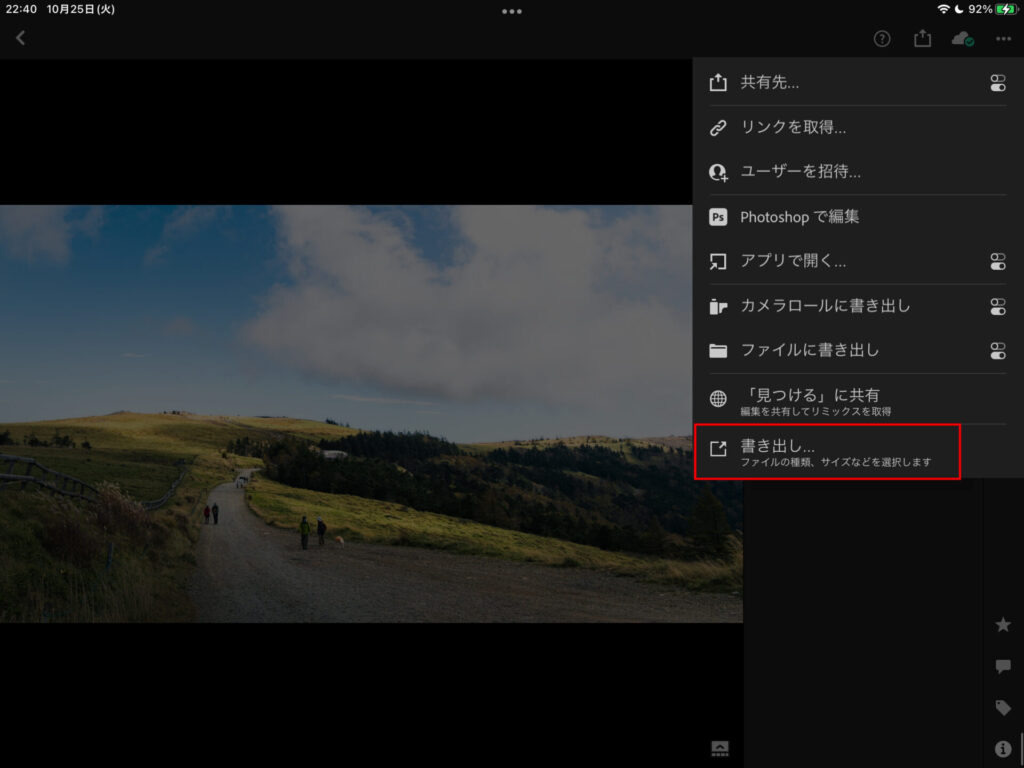
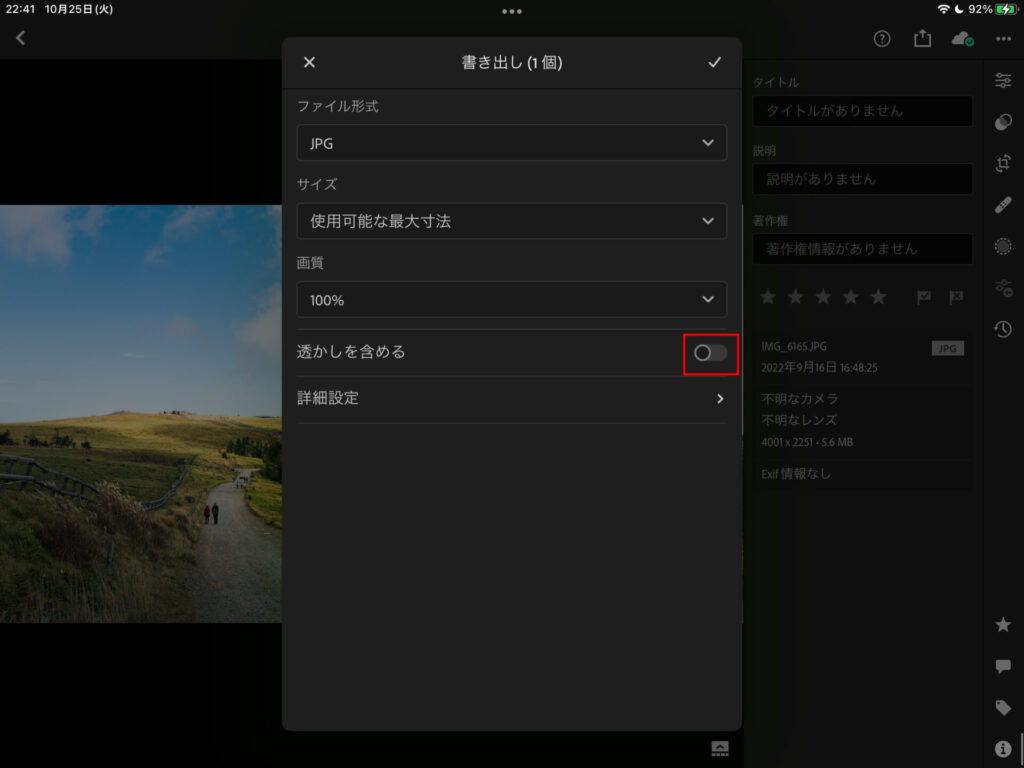
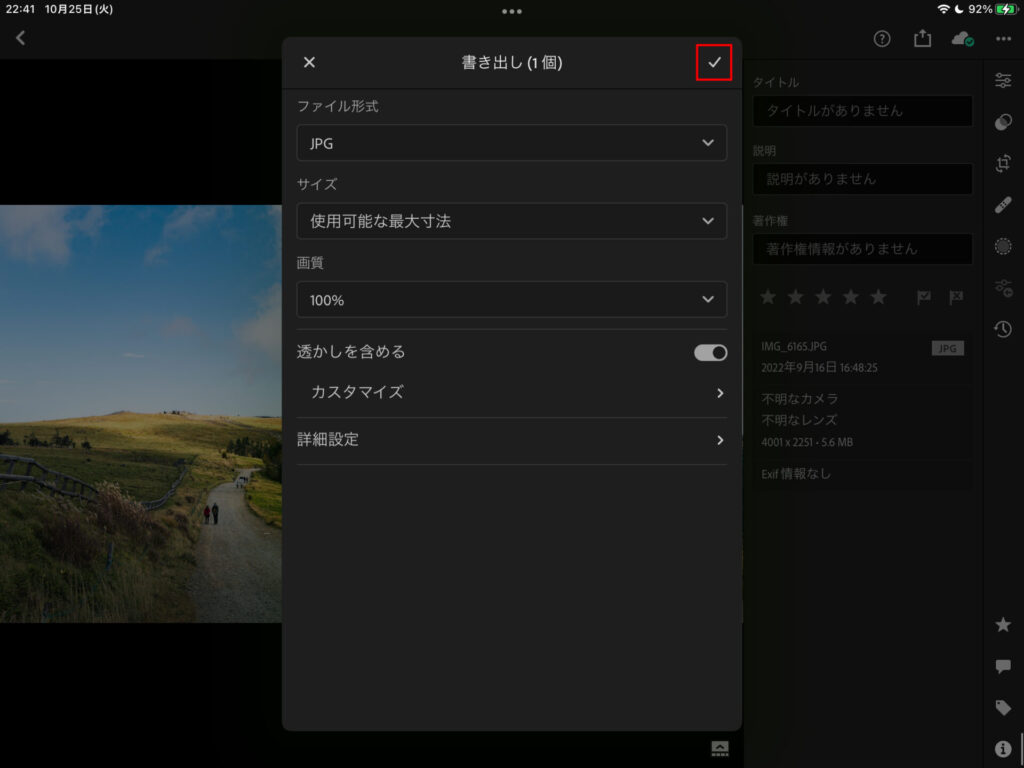
一番下の「書き出し」を選択することで保存形式や画質、目当てのウォーターマークを挿入する項目が選択できます。

すると「透かしを含める」という場所がオフになっていると思います。
そこをオンにすることで任意のウォーターマークを挿入した状態で書き出すことが可能になります。

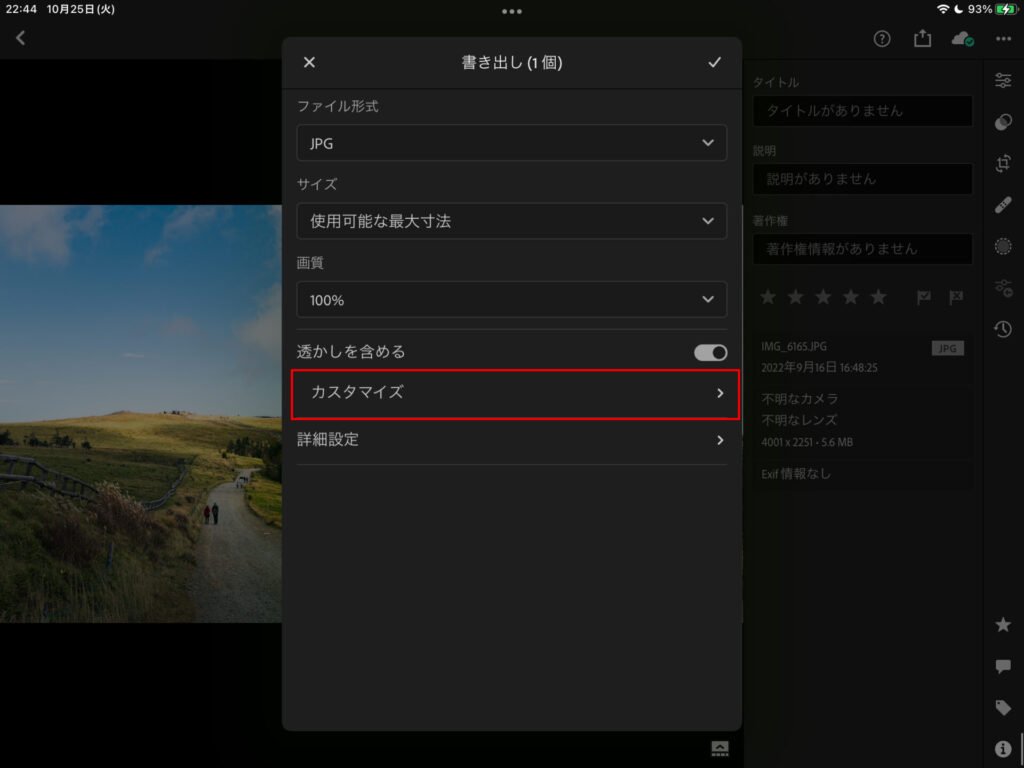
透かしをオンにする
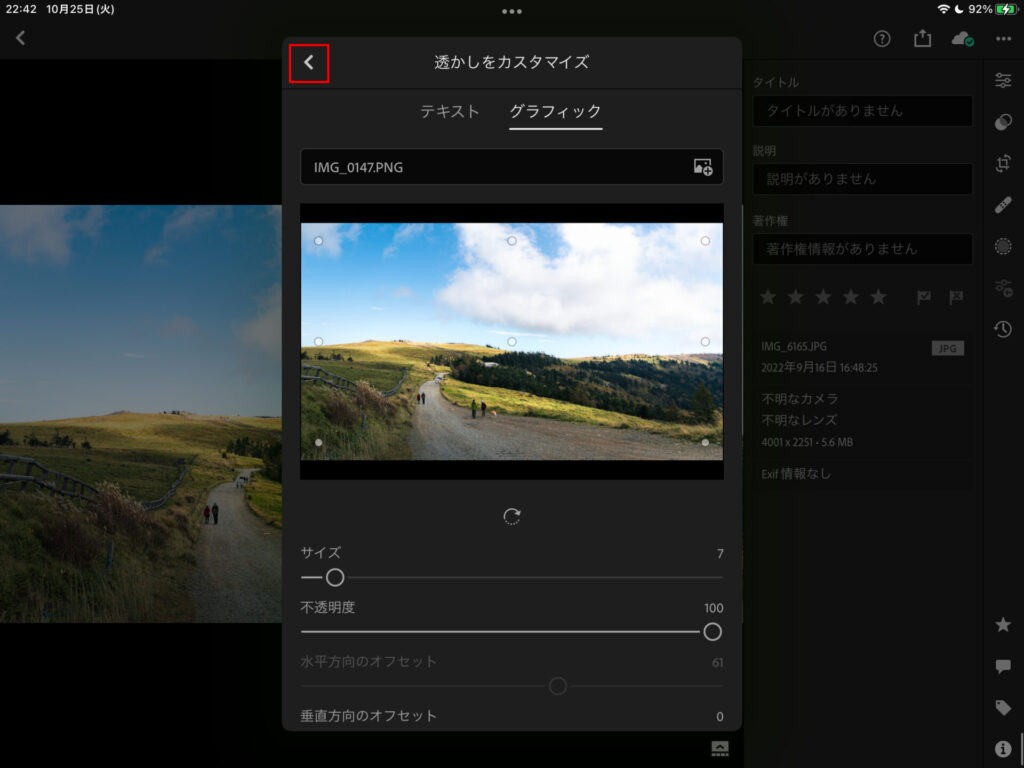
透かしをオンにすると「カスタマイズ」が出てくるので、それをタップします。

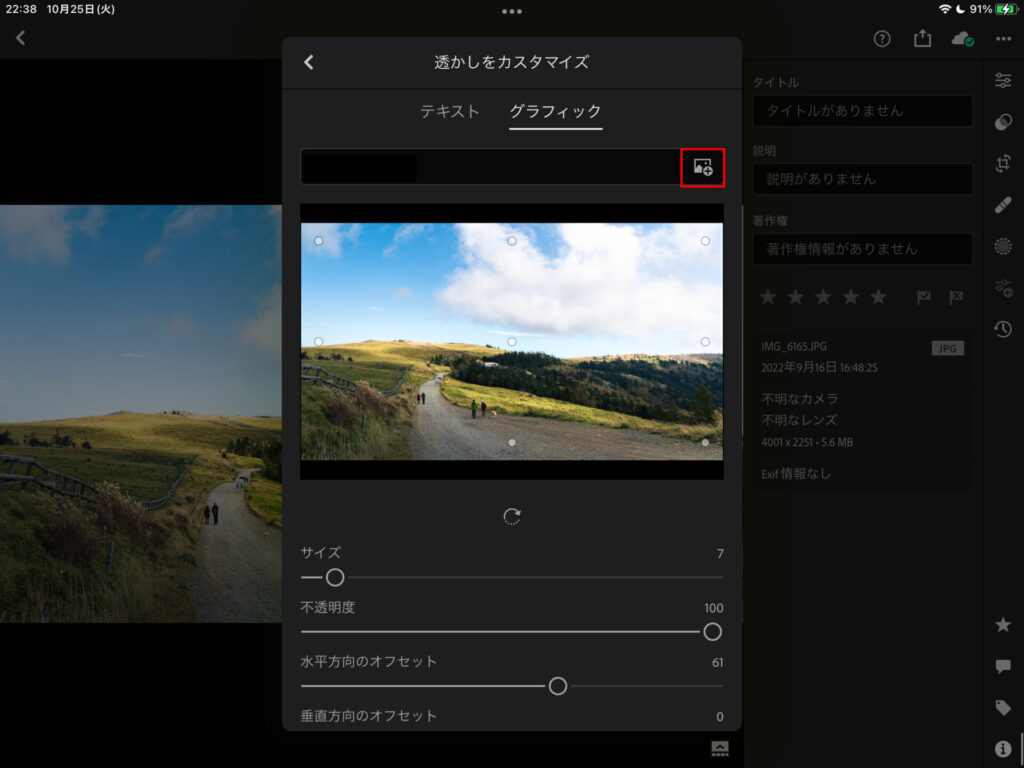
そうしたら、「グラフィック」に選択されていることを確認し、赤枠の場所を押します。

そうすると先ほど保存したiCloud Driveが表示されるので、任意のウォーターマークを選択します。

選択し終えると自動的に画面が戻るので、後は大きさや位置を下のスライダーで調節します。
納得の位置に配置できたら、赤枠のボタンで戻ります。

上部のチェックマークを押すと

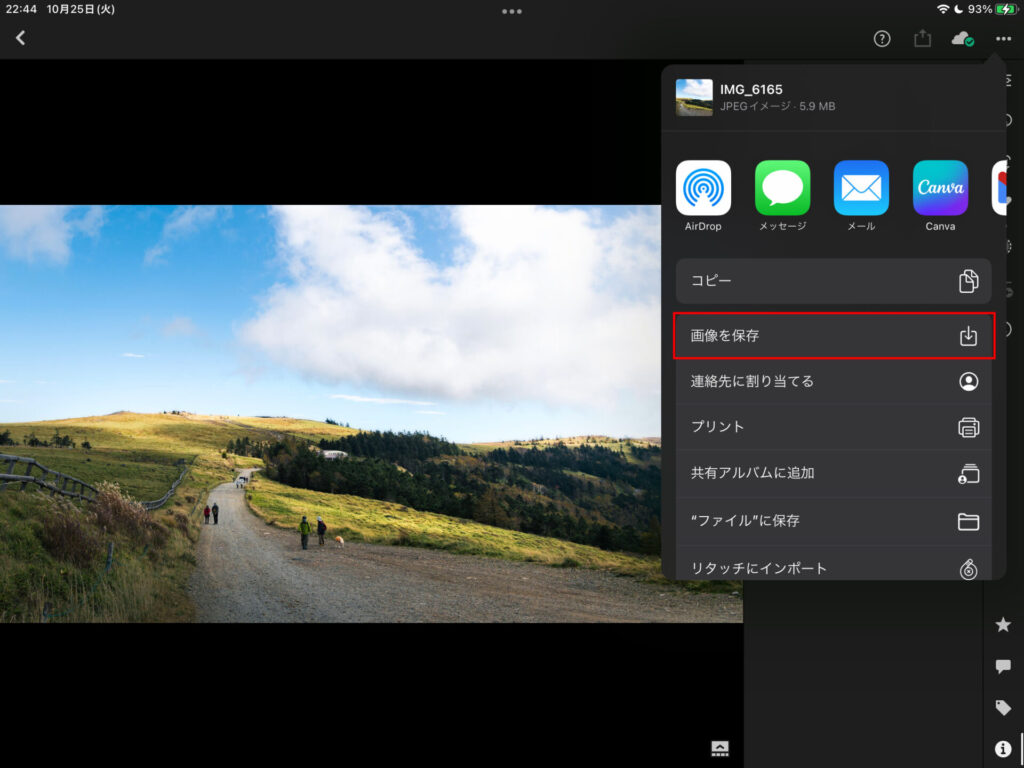
書き出し
このような画面が出てくるので、「画像を保存」を押すことで作業が完了しました。

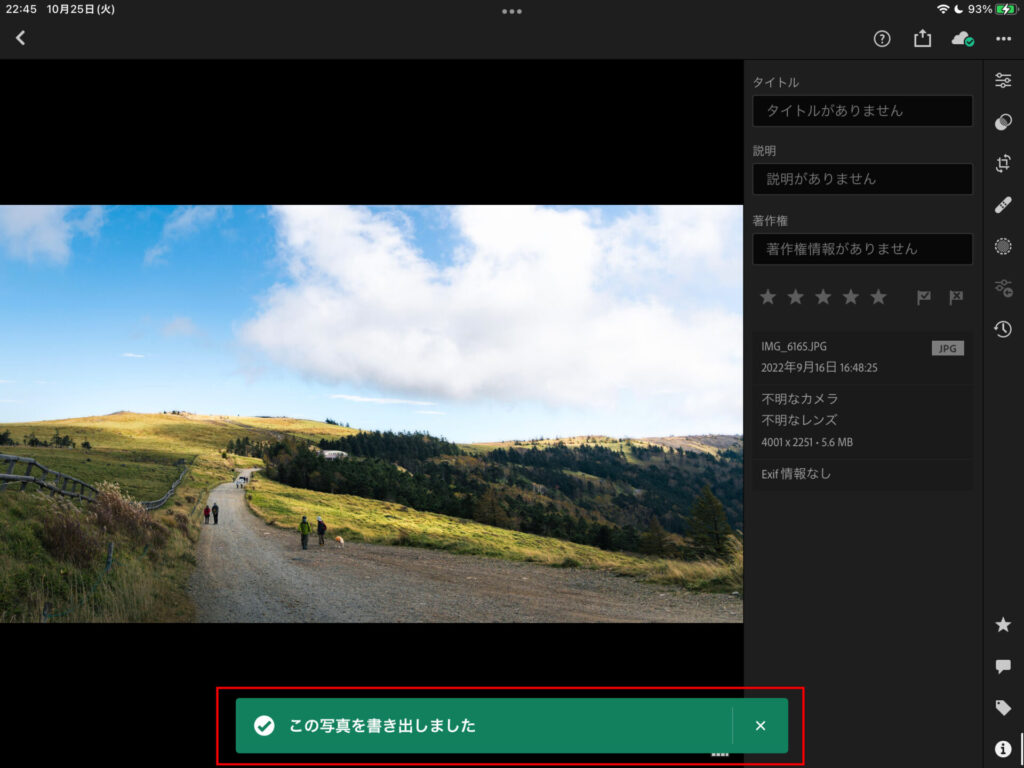
このポップアップが出てくると成功です。

お疲れ様でした。
まとめ : 以降は簡単に書き出せる
今回ウォーターマークの登録は済ませたので、これ以降の書き出しは位置の調節をするだけでOKになります。
盗作防止策ではありますが、ウォーターマークがあると写真により作品としての魂が籠る気がするので良いですよね。
以上で終わりです。最後まで読んで頂きありがとうございました!
